カレントページのナビゲーションを差別化する設定方法
2014年10月26日

GROOVESTER WEBSITEを
いろいろといじっているのだが、
今、カレントページのナビゲーションを差別化する設定をしたので、
メモ的に方法を書いておく。
メインロゴの下にグローバルナビゲーションを並べているのだが、
「今、自分が選んでいるナビゲーションがどれか」が
認識できないと、迷ってしまう。。
そこで、
「今、自分が選んでいるナビゲーション」だけ、
他のナビゲーションとは、ちょっと違う表示にする必要がある。
↑冒頭のキャプチャで言えば、
「HOME」ボタンのみが やや明るくなっていると思う。
また、ドラマ一覧ページを開くと、

↑このように、
「ドラマ一覧」のナビゲーションのみが やや明るくなり、
他のナビゲーションと差別化でき、
今、自分が「ドラマ一覧」ページにいることを認識デキる。
で、
この現在自分が開いているナビ、ページ(カレントページ)を
差別化表示する方法は、

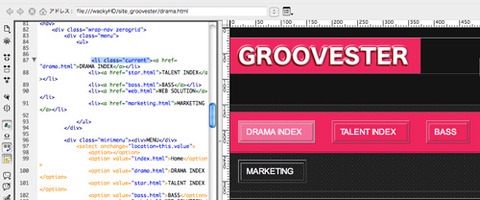
↑このように、
カレントページのナビのみを、
<li class="current">●●●●●●</li>
で設定する。
他のナビは、<li>●●●●●●</li>
そして、

CSSで色を規定すればOK!
P.S.
ところで、、
GROOVESTER WEBSITEの最も目立つ場所のナビ、
一番左側のナビを「ドラマ一覧」にした。
やはり、タレントや音楽やIT技術やマーケティングなどなどの、
中核に置くべきなのは、ドラマだな、と。
スライドショーでも
祭文監督の映画『絢爛たる母性』 を掲載しているように、
中核をドラマにして、そこからいろいろなものを配置すると、
実にスッキリして、わかりやすくなる。
実は背景を真っ黒にしているのも、
コンテンツを際立たせて輝かせるためにしている。
映画館のイメージ。
20世紀から21世紀へと進む中で、
映画 > TV > WEB
とスクリーンは変遷してきたのだが、
映画の重要性は変わらずに高い、
と、私は考えてきた。
もちろん、20世紀のカタチそのままではなく、
螺旋的な進化をしつつ、
その重要性というか有効性を持ち続けるだろう。
GOOGLEが運営しているYOUTUBEに、
「シアターモード」 という豪華な視聴方法が用意されていることにも、
それは表れている、と思う。
光と影のコントラスト。
影が光を際立たせる。
maxmax@maxmax_17
@shun699 ありがとうございます。Google パーソナライズのおかげかと思いますが、引き続きTOP5目指してがんばりたいと思います!
2014/10/25 20:51:20
橘汐奈(*˙︶˙*)たし@tachi_shio
@shun699 ありがとうございます(*˙︶˙*)
2014/10/26 21:54:28
水萌みず@banzai_mizu
@shun699 ありがとうございます(*∀`)♪がんばります!!!
2014/10/28 09:45:59
![ヤングガンガン 2015年 1/16号 [雑誌]](http://ecx.images-amazon.com/images/I/61uqiF9PArL._SL160_.jpg)





