IT:web design
2014年11月24日
今年はGROOVESTERを立ち上げて、
『メテ乙女』OFFICIAL WEBSITEをPRODUCEした後、
GROOVESTER母艦にてタレント紹介等を着々と進め、
効果が出始めた。
しかし!
2014年の取り組みは これだけでは終わらない。
この年末にNEWS SITEも立ち上げる。
GROOVESTER NEWS 始動!!!
私が書いているコノBLOGは、
私の個人的なメモ的意味合いが強く、
何かNEWSとして発信していく際には、
NEWS専門SITEが必要であることを前々から感じていて、
この年末に、と予定していたのだ。
裏側を動かすツールは、
WORDPRESSとかLIVEDOORとか、
いろいろと検討したのだが、
最終的にGOOGLE運営のBLOGGERを使うことに。
ちょうど先程、
以前に先行して立ち上げておいたBLOGGERにて、
ADSENSE承認もいただけたので、
このタイミングでSTARTさせよう!、
と思い立った次第。
ということで、
まずは、BLOGGERのDOMAINを、
私のORIGINAL DOMAIN(NEWS.GROOVESTER.NET)に、
カスタム設定する必要がある。
設定方法は、
まず、ORIGINAL DOMAIN管理画面にて、
SUB DOMAINを作成後、
BLOGGER側にて設定を。
設定 > 基本 > ブログのアドレス、
と進み、

↑このような画面が出るので、
「サードパーティ ドメインの設定」に、
先程作っておいたSUB DOMAINを入れて、
「保存」をCLICKすると、、
エラーメッセージとともに、「CNAME」が2つ表示されるので、
その「CNAME」をDOMAIN管理画面上のDNS設定にて作成。
2つ分作る必要がある点がミソ。

↑こんな感じで。
1時間程で有効になるので、
あらためてBLOGGER側で保存。
その後、表側のURLにも反映される。
反映されたら、いよいよ本格始動だ!!!
GROOVESTER NEWS >> http://news.groovester.net/
鈴木渓人@keito_info
@shun699 ユニットのページも含めありがとうございます!!
2014/11/24 22:15:40
鈴木渓人@keito_info
@shun699 ありがとうございます!その際はよろしくお願いいたします(^^)
2014/11/24 22:22:20
2014年11月16日

前記事で書いたように、
新人監督映画祭での上映が決まった『メテ乙女』、
特設サイトにGoogle mapを埋め込んでみた、now!!!
やはり、
閲覧者にとって、
会場の場所の詳細が最も気になるPOINTの1つだと思うので、
住所だけ掲載しておくよりも、地図も掲載しておけば、
視覚的に一発で分かり、
当日もサイト見ながら行きやすいかと。
レスポンシブ設定で埋め込んだので、
↑冒頭のPHOTOのように、
PC、スマホ、それぞれの画面で最適化されて表示できている。
参考までに「Google mapをレスポンシブ対応でWEBサイトに埋め込む方法」
を下記に掲載しておく。
まず、
Google mapにて目的地の住所を入力し、

↑画面右下の設定ボタン(ネジみたいなマーク) をClickし、
POP UP表示された画面にて、
「地図を埋め込む」タブをClickすると、、
iFrameのCodeが表示されるので、
Copy!
で、
WEBサイトのHTML CodeにPaste.
その際、
このiFrame codeに「Div」指定しておく。
私の場合は、
<div class="ggmap">●●●</div>
で囲んだ。
続いて、
CSS設定。

↑こんな感じで、記載。
これで、OK!!!
表示結果は、
こちらでご覧ください♪
>> >> http://www.groovester.net/meteo_fes.html
2014年11月08日
先程、
Groovester websiteにて、
上野和真さん紹介ページをUPしたところ、、

↑画面が真っ白に... 汗
???、
と思ったのだが、
以前にも私が運営する別サイトにて、
同じ現象が起きたことを思い出した。
その時は、
タグの一部の記号が入ってしまったか抜けてしまったかが原因で、
サイト全体に影響してしまってんだよなぁ、と。
で、
CODEを見直していったところ、、、

↑タイトルタグの「<」が抜けていた...w
コレが原因!!!
「ページ」と入力した際に、
「<」を消してしまっていたのだろう。
「<」追加してみたところ、、

↑ちゃんと表示された♪
フ〜っ w
ということで、
上野和真さん紹介ページ、UPされました!!!
是非、ご覧ください♪ >> http://www.groovester.net/kazuma.html
P.S.
今日、
マンションのゴミ捨て場を通ったら、、

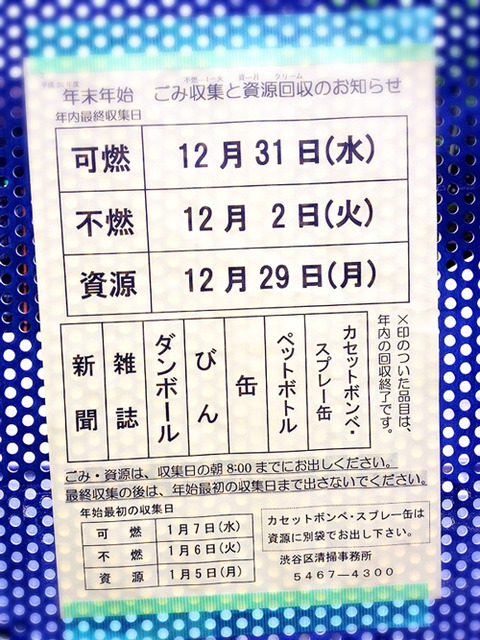
↑早くも年末年始のゴミ回収予定表が!!!
ハロウィンが終わったばかりかと思ったら、
もう、年越しなのか!? www
早いなぁ、と思うと同時に、
さすが管理人さん、準備が早いな、
と、感心した次第♪
長野由衣@naganoyui1008
@shun699 うわー(^O^)ありがとうございます(T_T)✨✨めっちゃ嬉しいです!頑張ります!
2014/11/08 16:41:30
mai@mai_neon0318
@shun699
2014/11/08 20:01:45
はい♪
頑張ります٩(๑ω๑)۶
加藤久恵@hisa_yell6
@shun699 有難うございます(*^▽^*)頑張ります(≧∇≦*) shunさんもすてきなご活躍、頑張ってください(*▽`*)
2014/11/09 08:49:48
![ヤングガンガン 2015年 1/16号 [雑誌]](http://ecx.images-amazon.com/images/I/61uqiF9PArL._SL160_.jpg)





