2014年10月16日

MY WEBSITE、GROOVESTERに、
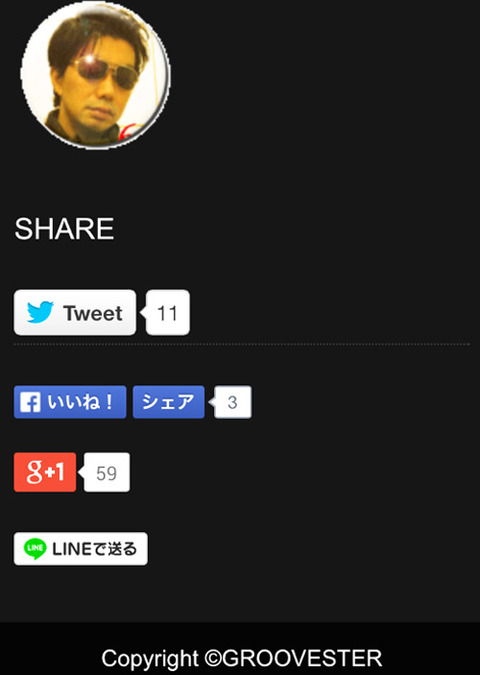
SNSシェアボタンをつけた。
↑コノキャプチャは、スマホで見た画面。
Twitter、
facebook、
Google+、
LINE、
を設置。
まあ、このあたりのSNSを押さえておけばイイだろう、と。
コノBLOGの皆さんも 是非シェアして下さいw
なお、ご参考までに、
SNSシェアボタンの設置方法を書いておくと・・・
・Twitter:
下記ページより、お好み設定を。
https://about.twitter.com/resources/buttons
・facebook:
下記ページより、お好み設定を。
https://developers.facebook.com/docs/plugins/like-button
「URL TO LIKE」に、
ボタンを設置するページのURLを記載し、
WIDTH、LAYOUT、ACTION TYPEをSELECTして、CODEを自動生成。
生成されたCODEは何種類か出るので、
その中から「IFRAME」のものをSELECT.
・Google+:
下記CODEを記載すれば、
右側に+数が表示されるタイプのボタンが設置デキる。
<!-- +1 ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div class="g-plusone"></div>
<!-- 最後の +1 ボタン タグの後に次のタグを貼り付けてください。 -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
・LINE:
下記ページより、お好みのCODEを自動生成して、記載。
https://media.line.me/howto/ja/
ちなみに、
MY SITEで記載したCODEは下記。
・LINE:
下記ページより、お好みのCODEを自動生成して、記載。
https://media.line.me/howto/ja/
ちなみに、
MY SITEで記載したCODEは下記。
<span>
<script type="text/javascript" src="//media.line.me/js/line-button.js?v=20140411" ></script>
<script type="text/javascript">
new media_line_me.LineButton({"pc":false,"lang":"ja","type":"a"});
</script>
</span>
P.S.
最近では、半数以上がスマホからページにアクセスする時代なので、
「スマホ最適化」を図っておくことが、ホント、大事。
いまだに、PCの単純な縮小版で表示しているサイトも見かけるが、
そのサイトの作り手が ユーザー心理に立てていない証拠...
それと、
シェアのされ方に、LINEが大きく入ってきている点も見逃せない。
「LINEで送る」ボタンも必須だろう。
mixiボタンは、もういらない...w
どう見られるか、
そして、どうシェアされるか、
を意識した導線設計を。
P.S. 2

よく晴れた東京湾岸の光景の写真を撮り、
水鏡アプリ、REFLECT+で加工してみたw
高層ビルの高層階だけがかろうじて海面から顔を出している状態、、
湾岸だけに ちょっとリアル感があるところが怖い...汗
P.S.
最近では、半数以上がスマホからページにアクセスする時代なので、
「スマホ最適化」を図っておくことが、ホント、大事。
いまだに、PCの単純な縮小版で表示しているサイトも見かけるが、
そのサイトの作り手が ユーザー心理に立てていない証拠...
それと、
シェアのされ方に、LINEが大きく入ってきている点も見逃せない。
「LINEで送る」ボタンも必須だろう。
mixiボタンは、もういらない...w
どう見られるか、
そして、どうシェアされるか、
を意識した導線設計を。
P.S. 2

よく晴れた東京湾岸の光景の写真を撮り、
水鏡アプリ、REFLECT+で加工してみたw
高層ビルの高層階だけがかろうじて海面から顔を出している状態、、
湾岸だけに ちょっとリアル感があるところが怖い...汗
![ヤングガンガン 2015年 1/16号 [雑誌]](http://ecx.images-amazon.com/images/I/61uqiF9PArL._SL160_.jpg)





